Autorização de App nativo
Aplicação nativa obter autorização de usuário
1. Forneça o link de autorização aos usuários.
O link de autorização é concatenado com o Basic URL+source
Parameter
| Descrição | Exemplo |
|---|---|
| source | uma string que pode reconhecer o comerciante |
Tips
Não coloque # na URL
Basic URL
https://sandbox-wallet.transfersmile.com/authenticationYS?
Example:
https://sandbox-wallet.transfersmile.com/authenticationYS?source=transfersmile
Basic URL
https://wallet.transfersmile.com/authenticationYS?
Example:
https://wallet.transfersmile.com/authenticationYS?source=transfersmile
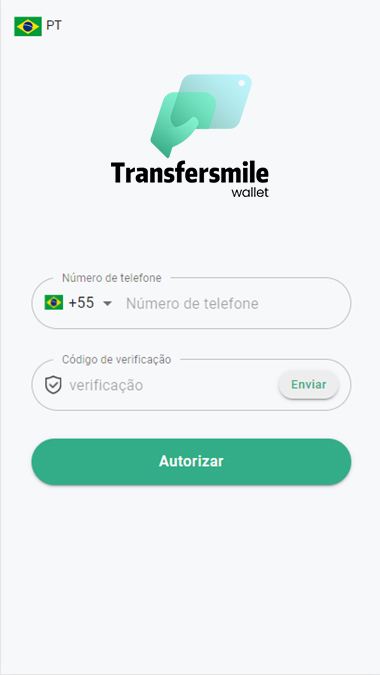
Os usuários serão redirecionados para esta página para autorizar.

2. Os usuários autorizam e o comerciante recebe o UUID. Então o comerciante precisa de desenvolvimento interativo através de android e js, e então callback com a web view.
3. Dentro da web view callback, o comerciante precisa vincular o ID do usuário com a UUID da carteira transfersmile. Em seguida, a página de autorização pode ser fechada.
android:
String url = "https://wallet.transfersmile.com/authenticationYS?source="+merchant_app;
webView.loadUrl(url);
//add js monitor so html can call the app
webView.addJavascriptInterface(this, "PWA");
webView.setWebChromeClient(webChromeClient);
webView.setWebViewClient(webViewClient);
WebSettings webSettings = webView.getSettings();
webSettings.setJavaScriptEnabled(true);
webView.setWebContentsDebuggingEnabled(true);
webSettings.setSupportMultipleWindows(true);
webSettings.setJavaScriptCanOpenWindowsAutomatically(true);//allow popup window
webSettings.setSupportMultipleWindows(true);
webSettings.setDomStorageEnabled(true);
webSettings.setDatabaseEnabled(true);
webSettings.setAllowFileAccess(true);
webSettings.setBlockNetworkLoads(false); //whether get the resource from network
/**
* LOAD_CACHE_ONLY: only read local data from cache
* LOAD_DEFAULT: (default)according to cache-control, decide whether get data from network
* LOAD_NO_CACHE: Only get data from network without using cache
* LOAD_CACHE_ELSE_NETWORK,use data from cache whatever if expired, whatever there is cache or not
webSettings.setCacheMode(WebSettings.LOAD_NO_CACHE);
//support screen zoom
webSettings.setSupportZoom(true);
webSettings.setBuiltInZoomControls(true);
//hide webview zoom button
webSettings.setDisplayZoomControls(false);
webSettings.setUseWideViewPort(true); //adjust photo size to fit webview
webSettings.setLoadWithOverviewMode(true); // zoom size to fit screen
@JavascriptInterface
public void bindSuc(String uuid) {
Log.i(TAG, "bindSuc: uuid = "+uuid);
//bound logic code {}
finish();
}
OC:
[self.webView.userContentController addScriptMessageHandler:self name:@"bindSuc"];
