Autorización Nativa de APP
La aplicación nativa obtiene autorización de usuario
1. Proporcione el link de autorización a los usuarios.
El link de autorización está concatenado con Basic URL+source
Parametro|Explicación|Valor de Ejemplo| |:------|:------| source | Un string reconocible por el merchant | transfersmile
Consejos
No poner signo # en el URL
Basic URL
https://sandbox-wallet.transfersmile.com/authenticationYS?
Ejemplo:
https://sandbox-wallet.transfersmile.com/authenticationYS?source=transfersmile
Basic URL
https://wallet.transfersmile.com/authenticationYS?
Ejemplo:
https://wallet.transfersmile.com/authenticationYS?source=transfersmile
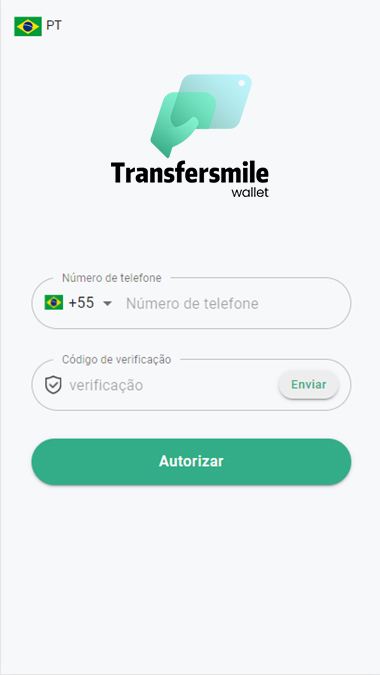
Los usuarios serán redirigidos a esta página para autorizar.

2. Los usuarios autorizan y el merchant obtiene UUID. Luego, el merchant necesita desarrollo interactivo a través de Android y js, luego callback con vista web.
3. Dentro del callback de vista web, el merchant debe vincular el ID de usuario con el UUID de transfersmile wallet. A continuación, se puede cerrar la página de autorización.
android:
String url = "https://wallet.transfersmile.com/authenticationYS?source="+merchant_app;
webView.loadUrl(url);
//add js monitor so html can call the app
webView.addJavascriptInterface(this, "PWA");
webView.setWebChromeClient(webChromeClient);
webView.setWebViewClient(webViewClient);
WebSettings webSettings = webView.getSettings();
webSettings.setJavaScriptEnabled(true);
webView.setWebContentsDebuggingEnabled(true);
webSettings.setSupportMultipleWindows(true);
webSettings.setJavaScriptCanOpenWindowsAutomatically(true);//allow popup window
webSettings.setSupportMultipleWindows(true);
webSettings.setDomStorageEnabled(true);
webSettings.setDatabaseEnabled(true);
webSettings.setAllowFileAccess(true);
webSettings.setBlockNetworkLoads(false); //whether get the resource from network
/**
* LOAD_CACHE_ONLY: only read local data from cache
* LOAD_DEFAULT: (default)according to cache-control, decide whether get data from network
* LOAD_NO_CACHE: Only get data from network without using cache
* LOAD_CACHE_ELSE_NETWORK,use data from cache whatever if expired, whatever there is cache or not
webSettings.setCacheMode(WebSettings.LOAD_NO_CACHE);
//support screen zoom
webSettings.setSupportZoom(true);
webSettings.setBuiltInZoomControls(true);
//hide webview zoom button
webSettings.setDisplayZoomControls(false);
webSettings.setUseWideViewPort(true); //adjust photo size to fit webview
webSettings.setLoadWithOverviewMode(true); // zoom size to fit screen
@JavascriptInterface
public void bindSuc(String uuid) {
Log.i(TAG, "bindSuc: uuid = "+uuid);
//bound logic code {}
finish();
}
OC:
[self.webView.userContentController addScriptMessageHandler:self name:@"bindSuc"];
